一.写前三问
普通的文案与设计中的文案其实并不完全相同,从用户体验的角度看:普通的文案是为了阅读而阅读,而设计中的文案则是通过视觉促成用户阅读文案,由于读者目的性不同,相比之下设计中的文案更需好好打磨才能提高文案传播效果,所以在写文案之前,这三个问题我们要先弄清楚。
第一问:写给谁
1.分析目标群体
设计师在写文案之前,要先分析目标群体,比如在设计支付宝的广告文案时进行的群体分析,还未下载支付宝用户占多数的是老年人、少年与三四线城市等互联网并不发达地区的用户,所以我们在写文案时要紧贴用户,文案要做到通俗易懂、痛点突出。
2.洞察用户需求
洞察用户需求,需要我们将用户的需求、期盼或担忧表现在文案中,在分析用户需求时,设计师往往会停留在表面或是以自我为中心的想法里,一味地满足用户提出的意见和需求,却无法真正了解用户想要什么。比如用户告诉你他想要一匹更快的马,我们就真的要给用户找一匹更快的马吗?答案是否定,用户的购买或使用行为不是为了满足当下的需要,而是为了达到未来的某个目标,他购买或使用的产品只是实现那个目标的手段。用户想要一张更快的马,是为了满足交通更快的需求,所以汽车、飞机等交通工具出现了。
在强调以用户为中心的今天,提高用户体检并不意味着要一味地根据用户提出的反馈意见去满足用户需求,也许用户自己都不知道自己想要什么,所以在分析用户需求变得尤为重要,只有洞察好用户需求,才能让文案唤起用户共情。
第二问:写什么
1.以用户为核心
俗话说,知己知彼百战百胜,当我们了解用户想要什么后,我们得清楚我们要写什么。很多设计师会想到的是提炼产品买点,其实并不然,真正有营销力的文案并不是以产品买点为核心,而是强调产品能为用户带来什么。
在以用户为核心的文案中,大多数广告设计中的都是由这三个核心点“目标群体+付出什么+得到什么(有时隐藏在产品或文案中)”组合而成,下图,举两个例子可能更加容易理解。

我们在上一点已经讨论过目标群体,那么另外两点,在用户心里付出越少,得到越多那当然是最好的,所以我们在设计中文案要突出“付出”的简易性,比如“免费”“一键”等词语的运用,而“得到”不仅要突出多,还要能准确解决到用户的需求,尽量减少其他不必要元素的干扰。
第三问:写在哪
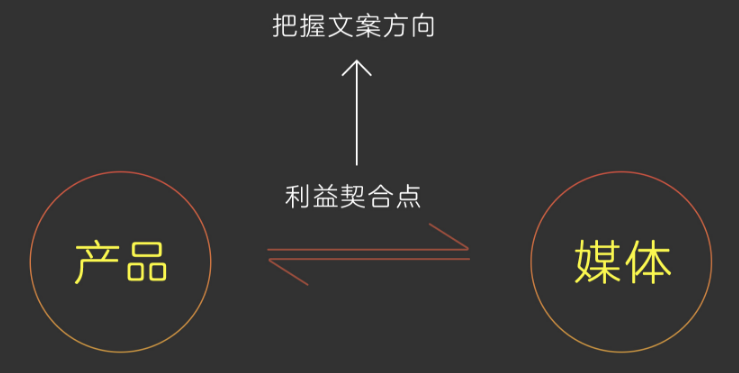
写在哪指的是我们设计上的文案将出现在什么媒体上,这关系到我们文案内容的方向把握,以下我们主要从渠道类型进行分析:
1.分析渠道类型
分析设计投放的媒体类型往往能让我们更加进一步细分目标用户,媒体类型往往汇集着定位明确的用户,所以文案要在产品和媒体类型之间找到一个“利益契合点”才能更好地达成沟通的目的,抓住消费者的需求,用他最喜欢的语言,把产品的利益的调性传达给他,从而达到让用户进一步了解的目的。

二.文案套路
在写文案之前我们做了很多分析,分析出的需求也许五花八门,但其实文案常见的套路也就以下这几种:
1.体现急迫感,促进交易
急迫感的体现一般我们以”限制”的方式去体现,”限制”是为了减少用户犹豫的时间,提高产品购买率。
用户的思考方式分为快思考和慢思考,而慢思考的出现往往会抑制快思考,当我们看到心仪的产品时会根据我们固有的思维进行快思考产生立马购买的冲动,而慢思考会让我们进行理性的分析:即使这个产品很喜欢,还会有很多因素影响到。

而限制的出现刚好促进用户在购买东西时减少用户慢思考行为,让用户第一眼看到有购买的欲望后,不给用户过多慢思考的时间。
2.制造疑问,吸引读者
制造疑问的文案会加强文案感觉,让用户读完文案并给予用户贴近自身思考的时间。疑问的文案之所以有效,是因为人如果被询问的话,就会不自主地想回答(或者变得想知道答案)。

三.按钮文案
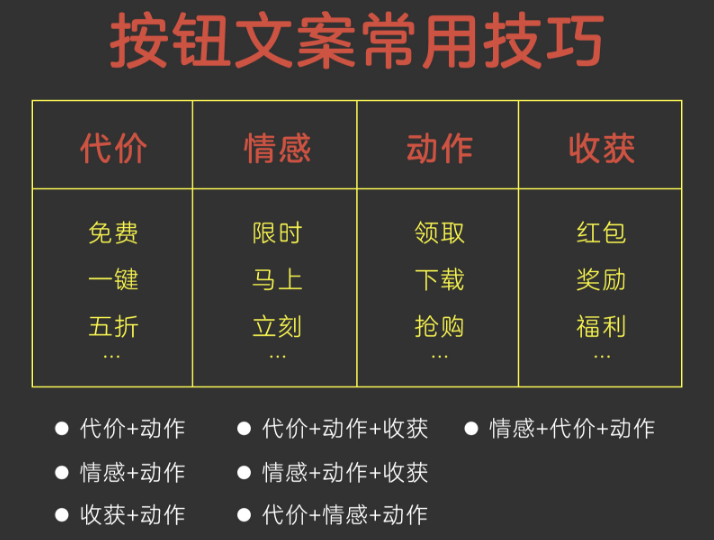
按钮的文案虽然简单,但却是提高设计转化的关键点,好的按钮文案能促进用户进行下一步操作,而糟糕的按钮文案却能让用户戛然而止。当我们在分析常规的按钮文案时,我们不难发现按钮的文案都是由这四种“代价、情感、动作、收获”分别组合而成的。

按钮文案一般会简练清晰地指明功能,给予用户以提示,驱动交互,所以按钮文案我们通常分四个方向思考并组合成按钮文案。

